Realmente sentí la necesidad de compartirlo cuando me topé con esta nota en econsultancy, no solo porque coincide con lo que personalmente he creído que debió hacerse desde hace varios meses (¿años?), sino porque una vez más las tendencias van enfocadas más hacia facilitarle la vida al usuario, y no hacia presumir lo que nuestro diseñador sabe hacer, o la gran cantidad de información que nuestra empresa tiene para compartir.
Estas son 10 de las prinicpales tendencias en diseño web para 2017 según la firma de consultoría:
1.- Menos opciones en Menú
Ya en 2016 vimos como muchos grandes sitios redujeron las opciones en sus menús, pensando principalmente en evitar las parálisis de decisión (choice paralysis) de los usuarios. Esto no solo hace más fácil la navegación, sino que una vez más nos obliga a saber sintetizar nuestra información y no querer desplegar todo lo que hemos aprendido que hacemos en todos estos años.
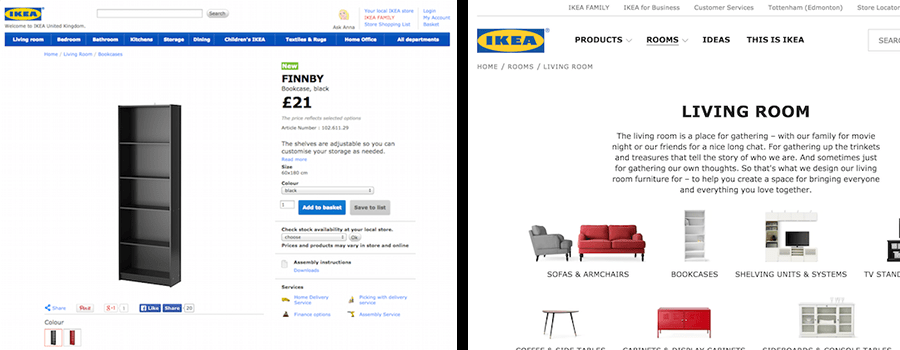
Para ejemplo tenemos a IKEA, quienes redujeron considerablemente las opciones en su menú durante el presente año.

2.- Adiós Menús Desplegables
Los “Menú Hamburguesa” o desplegables quedarán también en el pasado; dándole paso a un diseño donde no escondes la profundidad de tu sitio web en cuanto a contenidos, pero principalmente por la usabilidad en móviles, donde estos menús se convierten en una pesadilla para algunos usuarios.
3.- Bienvenidos los Bitonos
Una excelente manera de encontrar el equilibrio entre las web minimalistas (de moda en algunos momentos) y las sobrecargadas web del pasado, son los bitonos (duotones, como se conocen en inglés).
Como ejemplo tenemos la nueva web de Capital One Labs.

4.- Diseño Táctil
El famoso “material design”, del que Google es el gran abanderado, comparte muchas cosas en común con el “flat design”, pero utiliza la materia como metáfora. Y emplea de manera habitual elementos táctiles como las superficies, los bordes y los espacios racionalizados.
5.- Adiós Parallax Scrolling
¡Levanto los brazos al cielo! Esta tendencia donde la imagen de fondo se iba moviendo conforme te movías (scroll) hacia arriba o abajo en un sitio web, quedará obsoleta; no solo porque distrae la atención de lo importante y se enfoca en lo bonito de nuestros diseños, sino porque representa generalmente algunos segundos de retraso en el cargado de cada sitio web.
6.- Movimiento utilizado de manera inteligente
Hace mucho que dejamos atrás los tiempos del Adobe Flash y los diseños web que parecían un capítulo de tu caricatura favorita en vez de una herramienta de ventas. Si bien el HTML5 quiso traerlo de vuelta, la tendencia es hacia que cualquier movimiento (o animación) que encuentres en un sitio web, tenga una razón de ser útil y no esté ahí solo para que todos sepan que sabemos usar las nuevas herramientas.
7.- Adiós imágenes de banco
Aquí podría escribir un artículo completo, pero voy a enfocarme en el hecho de que el usuario espera ver imágenes reales, de productos y personas reales, que le den la confianza de que la empresa con la que está topando es real.
8.- Menos Apps y más PWAs
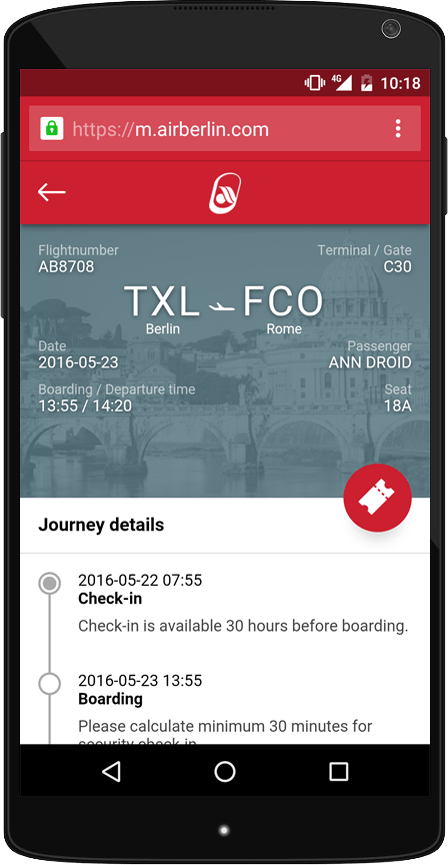
Las “progressive web apps” (PWAs), aquellas webs inspiradas en el diseño de las aplicaciones móviles, causaron ya algo de alboroto en 2016. Y en 2017, de la mano de la tecnología HTML5 y de los avances en JavaScript, las PWAs cobrarán aún más fuerza. ¿Un ejemplo de PWA? La web móvil de Air Berlin.

9.- Google Fonts
¡Una de las mejores herramientas para quienes estamos en esto del diseño web! Se espera que este año tome aun más fuerza, y uno de los mejores ejemplos de sus esfuerzos es la fuente “Noto”, capaz de dotar de cohesión visual a 800 lenguas diferentes.

10.- Minimalismo
Otra tendencia por la cual estoy agradecido. No solo permite que los sitios web carguen más rápido, sino que nos obliga a saber sintetizar y ofrecerle al usuario una experiencia más limpia en el diseño, que a fin de cuentas represente una forma más rápida de llegar a lo que busca.
¿Tu sitio web cumple con al menos 5 de estas características? Tal vez sea momento de pensar en un rediseño.













